
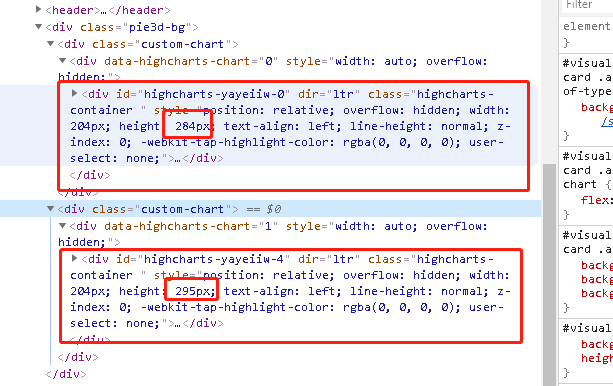
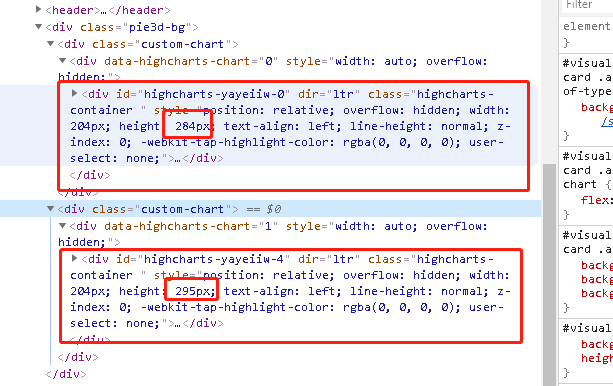
如图在 元素.custom-chart 中,饼状图渲染后高度不一致,导致展示效果水平不对齐。尝试了很多方式都无法解决。

如图在 元素.custom-chart 中,饼状图渲染后高度不一致,导致展示效果水平不对齐。尝试了很多方式都无法解决。
嗯, .custom-chart是内的子div高度是一直的,设置的高度是height: 100% ;
chart: {
height:"100%",
}
结果是饼图变成了长宽相同的正方形区域,高度并没有占满。
chart: {
width:"100%",
height:"100%",
}
结果是高度超出了父元素,图形绘制超出了可见区域;
height具体值属性 width:100% 对布局影响挺大的,直接导致绘图区图形不见了
chart: {
height:300,
}
位置可见水平对齐。
想确认一下是不是属性不能设置为相对高度。
chart.width 和 chart.height 的值是数值,也就是具体的宽度 px,不能是百分比。
另外可以自己在 js 里看一下容器的实际大小,例如 document.getElementById(‘container’).clientWidth (document.getElementById(‘container’) 这里根据实际情况,也就是你的 custom-chart 下的 div)
找到问题了,父元素高度最终看起来是相同的,但在绘制过程中由于父元素设置的相对百分占比高度值实际是超出父元素框的导致获取到的高度并不一致。
使用了offsetHeight测试高度,确实不一致。
父元素高度占比更改后,显示正常了。