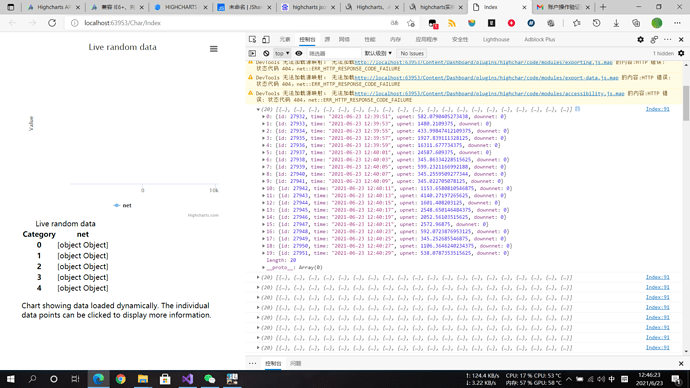
需要的数据只有time upnet downnet
好像识别得有点问题,
求求求!!!
<script type="text/javascript">
var chart = null; // 定义全局变量
$(document).ready(function () {
chart = Highcharts.chart('container', {
chart: {
type: 'spline',
events: {
load: requestData // 图表加载完毕后执行的回调函数
}
},
title: {
text: 'Live random data'
},
xAxis: {
type: 'time',
tickPixelInterval: 150,
maxZoom: 20 * 1000
},
yAxis: {
minPadding: 0.2,
maxPadding: 0.2,
title: {
text: 'Value',
margin: 80
}
},
series: [{
name: 'net',
data: []
}]
});
});
String.prototype.TimeFormat = function () {
var jsondate = this;
jsondate = jsondate.replace("/Date(", "").replace(")/", "");
if (jsondate.indexOf("+") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("+"));
}
else if (jsondate.indexOf("-") > 0) {
jsondate = jsondate.substring(0, jsondate.indexOf("-"));
}
var date = new Date(parseInt(jsondate, 10));
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var currentDate = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
var hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
var minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
var second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
return date.getFullYear() + "-" + month + "-" + currentDate + " " + hour + ":" + minute + ":" + second;
}
function requestData() {
$.ajax({
url: '/Dashboard/Sysinfo',
type:"post",
success: function (data) {
var we = data;
for (var i = 0; i < data.length; i++) {
we[i].time = we[i].time.TimeFormat();
we[i].upnet = we[i].upnet;
we[i].downnet = we[i].downnet;
}
console.log(we)
var series = chart.series[0],
shift = series.data.length > 20; // 当数据点数量超过 20 个,则指定删除第一个点
// 新增点操作
//具体的参数详见:https://api.hcharts.cn/highcharts#Series.addPoint
chart.series[0].addPoint(we, true, shift);
// 一秒后继续调用本函数
setTimeout(requestData, 1000);
},
cache: false
});
}
</script>
其中time原本的数据是"/Date(1624423848297)/"这样的类型,被我转成了正常的时间类型