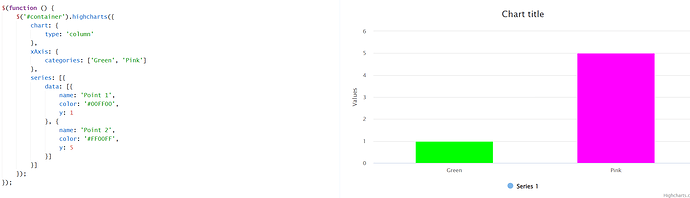
highcharts支持这种类型的数据集吗

Highcharts 的数据配置项只能是固定的几种,具体请参考:数据列 | Highcharts 使用教程
至于你的数据,简单的进行转换一下即可,其中 type 替换成 name,value 替换成 y 即可,例如:
let data = [{
type: '分类一',
value: 27
},{
type: '分类二',
value: 25
}];
data = data.map(d => {
return {
name: d.type,
y: d.value
}
})
设置 xAxis.type = ‘category’ 并去掉 categories 数组即可。
API 文档中有说明的:
In a category axis, the point names of the chart’s series are used for categories, if not a categories array is defined.
好的,谢谢,那多个y值是怎么处理,类似分组柱形图或者堆叠柱形图呢
还是转换呀,例如:
let data = [{
name: '1',
v1: 10,
v2: 23
},{
name: '2',
v1: 20,
v2: 100
}];
let categories = [],
series = [{
name: 'v1',
data: []
},{
name: 'v2',
data: []
}];
data.forEach(d => {
categoies.push(d.name);
series.forEach((s, i) => {
s.data.push(i === 0 ? d.v1 : d.v2)
});
});
// 图表配置
let options = {
xAxis: {
categories: categoies
},
series: series
}