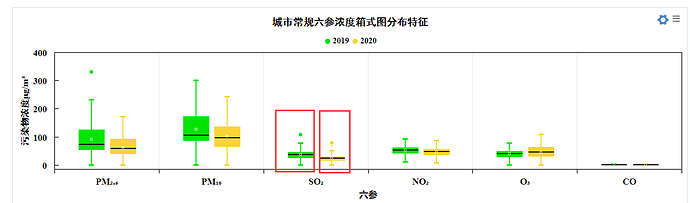
想要的效果就是两组数据,异常值分别在两组数据对应的上面,目前是只能显示在一起,我对代码做了一个拓展
(function (H) {
H.seriesTypes.boxplot.prototype.pointArrayMap = ['low', 'q1', 'median', 'q3', 'high', 'outlier'];
H.seriesTypes.boxplot.prototype.toYData = function (point) {
return [point.low, point.q1, point.median, point.q3, point.high, point.outlier];
};
// draw lines after default drawPoints is called:
H.wrap(H.seriesTypes.boxplot.prototype, 'drawPoints', function (p) {
p.call(this);
var chart = this.chart,
r = chart.renderer,
xAxis = this.xAxis,
yAxis = this.yAxis,
x, y;
// for each point, draw line:
H.each(this.points, function (p, i) {
x = p.shapeArgs.x;
// y = p.meanPlot;
var _x = p.shapeArgs.width/2;
if(p.outlier && p.outlier.length > 0){ // 异常值存在
for(var i = 0;i < p.outlier.length; i++){
if(p.outlier[i]){
if(p['outlierPoint' + (i + 1)]){
p['outlierPoint' + (i + 1)].attr({
x: x+_x,
y: p.outlier[i]
});
}else{
p['outlierPoint' + (i + 1)] = r.circle(x+_x, p.outlier[i] , 4).attr({
fill: p.color,
stroke: '#fff',
'stroke-width': 1,
zIndex: 100
}).add(p.series.group);
}
}
}
}
});
});
})(Highcharts)