大家好,想请教一个问题。
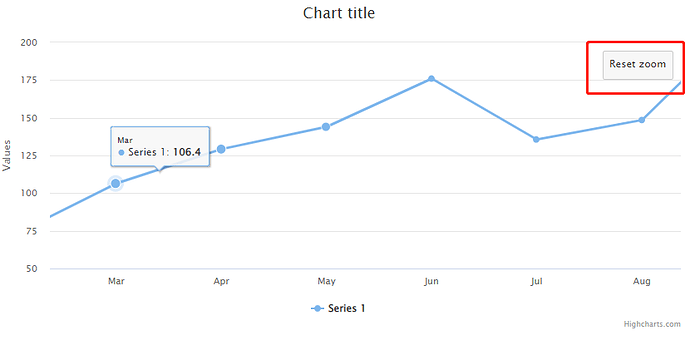
在设置了zoomType后,鼠标选区可以放大区域,点击重置按钮能够还原到最初的表格范围大小.在selection中return false,放大和缩放无法生效,发现这两个事件都触发了chart.events.selection这个方法.我想这两个事件是不是拿到selection中某些数据,方法来实现放大和重置.
现在不想通过zoomtype来缩放,需要自定义放大和重置事件,比如自定义一个X轴方向的范围输入框,输入范围后点击放大,XY轴刻度都能自适应放大,自定义一个还原按钮,代替resetzoom的作用
想请教一下如何实现
缩放本质上是调整 x 或 y 轴的范围,可以通过这个 axis.setExtremes 函数来实现(详见 api 文档中的例子),其中 resetzoom 就是重置范围,通过传入参数 undefined 来实现(newMin , newMax 都为 undefined)
1 个赞
首先十分感谢您的解答,之前查看文档 知道setTxtremes函数可以选择范围放大,但不知道传入undefined还能重置.
其次这边还有一个问题想请教一下: 我在zoomtype设置了’x’, 选择区域给函数setTxtremes传入min,max方法,xy轴都能再放大自适应当前范围,因为需求需要Y轴需要固定最大值最小值,所以在yAxis里我配置了max,min值之后,发现y轴就不能在xAxis[0].setExtremes(xxx, xxx)之后做到自适应.想问一下您这个如何解决呢
顺便在想问一下您, scrollbar, 鼠标滚轮放大缩小这个有相应的事件吗