<script type="text/javascript">
var chart;
$(document).ready(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',//放置图表的容器
plotBackgroundColor: null,//绘图背景颜色
plotBorderWidth: null,//绘图边框宽度
defaultSeriesType: 'line'//我在这里选折曲线//图表类型样式line, spline, area, areaspline, column, bar, pie , scatter这些样式随你选
},
events: {
load: getData
},
title: {
text: '曲线图统计'
},
subtitle: {
text: ''//副标题
},
xAxis: {//X轴数据
categories: [0,0,0],//存储数组格式的那么我们自己拼接一下数据格式吧
rotation: -45, //字体倾斜
align: 'right',
style: { font: 'normal 13px 宋体' }
},
yAxis: {//Y轴显示文字
title: {
text: '产量/百万'
}
},
//点击事件
tooltip: {
enabled: true,
formatter: function () {
return '<b>' + this.x + '</b><br/>' + this.series.name + ': ' + Highcharts.numberFormat(this.y, 1);
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: true//是否显示title
}
},
series: [{
name: '上传',
data: [0,0,0] //这里也是一样的需要自己拼接数组对象
},
{
name: '下载',
data: [0,0,0]
}]
});
//10秒钟刷新一次数据
function getData() {
$.ajax({
type: "post",
url: "PostData",
dataType: "json",
success: function (data) {
var d = [];
var f = [];
$(data).each(function (n, item) {
d.push(item.upnet);
f.push(item.downnet);
categories.push(item.Times);
})
chart.series[0].setData(d);
chart.series[1].setData(f);
chart.xAxis[0].setCategories(categories);
console.log(d)
console.log(f)
setInterval(getData(), 1000);
}
});
}
});
</script>
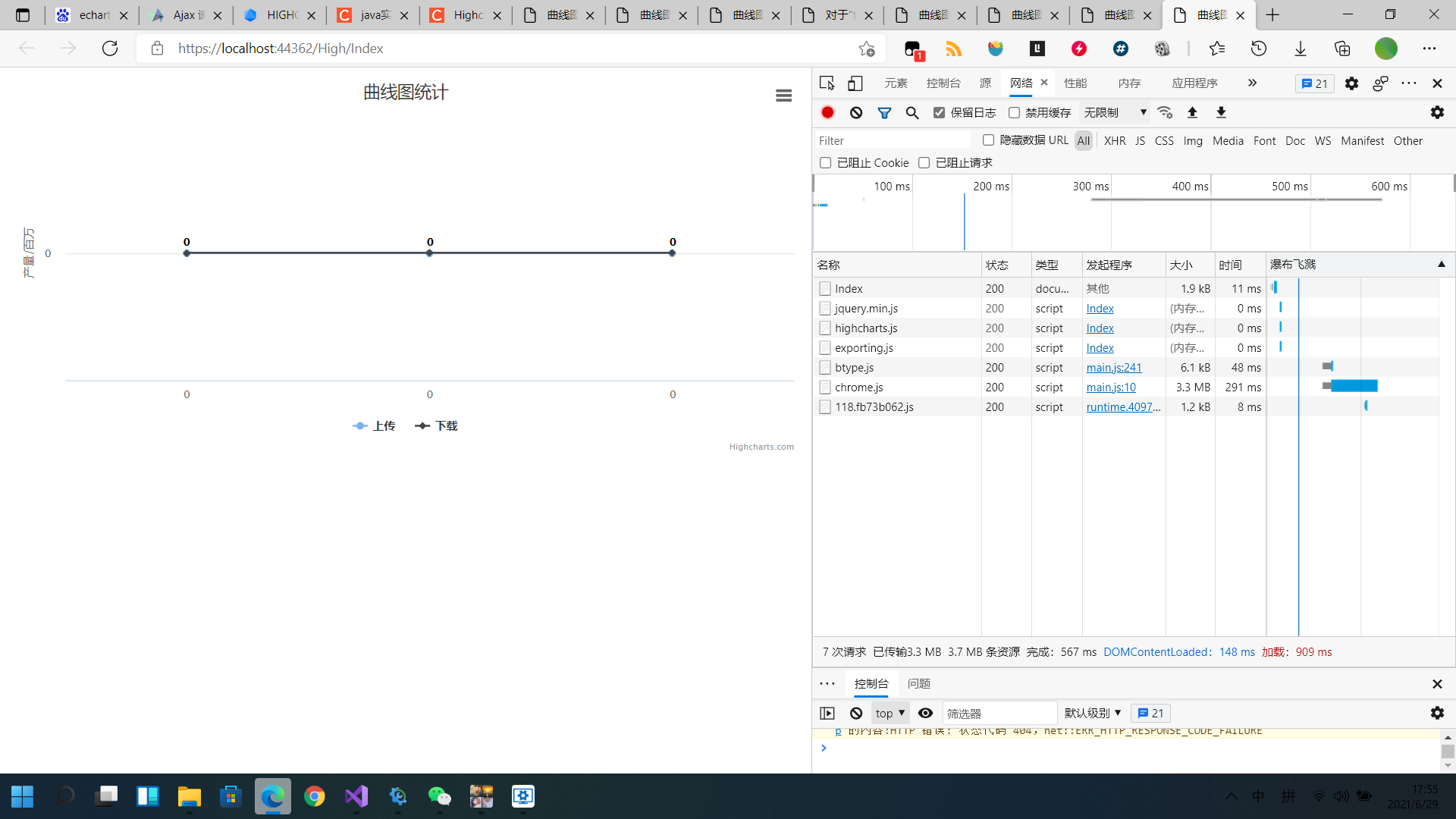
我这里面的getData()方法没有被执行到,不知道是为什么

查看网络里面ajax没有传输到PostData
在getData方法中console.log也没有被执行,
要是把getData方法删除时,
不知道是为什么欸events: { load: getData } 会报错说没有这个方法
我的这里面有什么需要修改的吗?
其中后台返回的json为
{“Times”:["/Date(1624912391047)/"],“upnet”:[397.05953979492188],“downnet”:[0]}