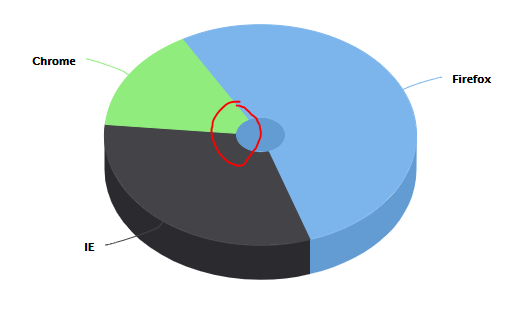
如图, 中心部分的颜色是错误的. 即: 绿色块的右侧和内侧是缺失的.

var chart = Highcharts.chart('container', {
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title: {
text: '2014年某网站不同浏览器访问量占比'
},
tooltip: {
pointFormat: '{series.name}: {point.percentage:.1f}%'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
startAngle: -30,
innerSize: 50,
depth: 65,
dataLabels: {
enabled: true,
format: '{point.name}'
}
}
},
series: [{
type: 'pie',
name: '浏览器占比',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
}
]
}]
});